Web design and development represent two separate, yet interdependent phases in the process of building a custom website. The design comes before development, serving to lay a visual blueprint for developers to digitally construct. When looking for a company to build your website it is important to understand the process taking place during these phases.
Learn everything you need to know about the differences between a designer and a web developer, and the skill sets utilized in each phase. See a breakdown of the necessary steps required to bring a design through to the development stage. And, find out how the development stage progresses to bring your website to life.
What are the Web Design and Development Stages in Your Website Build?
Website design and development go hand-in-hand, but they require completely separate stages within the website building process. Construction teams use a blueprint to build a house, and the same is true between the relationship between the design and development teams. Because of the interlinked nature of the two, a design team and developers must work closely through the build, and you often see a crossover in skill sets between the two teams.
The dev team constructs and maintains a website from behind the scenes, while designers provide a blueprint of the architecture and aesthetic that the frontend website user experiences. A website serves as a combination of digital infrastructure, mixed with a high-tech factory. The consensus of what infrastructure and usability elements are needed to satisfy the needs of a website is a continuous collaboration between the design and development teams for as long as the site build is in process.
What is Website Design? Breaking Down the Aspects of Site Design
Website designers exercise creative decision-making authority over the visual aesthetic, user functionality, and usability of a website. The aesthetic elements of a website include the User Interface/User Experience (UI/UX), the flow of information, content presentation, visual layouts, and color scheme. To bring these elements together, a web designer brings to fruition their skills, trade-craft, and experience with the industry-standard tools for design and individual inspiration.
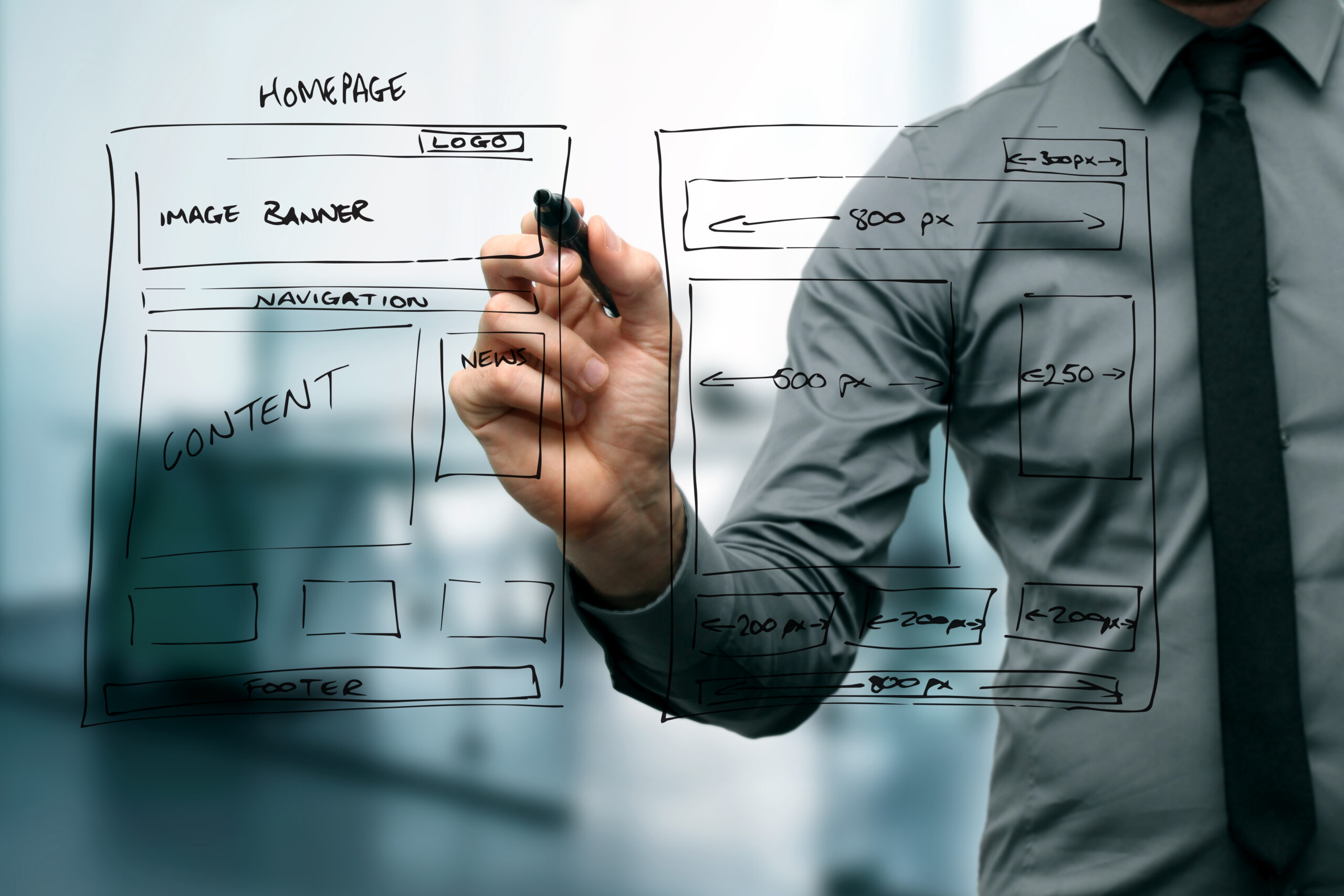
A design team creates illustrative graphics to guide every piece of a website’s final form. Adobe Creative Suite, therefore, is one of the most utilized industry-standard tools for designing visual graphics. Designers go through several steps before a final website design is ready to present to a client.
When the design is ready for presentation, the team creates a visual representation of the final form of the website. This includes any piece of user functionality or element of experience that occurs on the front-end of the website. A website design also must take two forms in 2021, accounting for, both desktop and mobile users.
What is Website Development? Breaking Down Website ‘Dev’
The development of a website builds directly on the plans expressed in the website design. Websites are more than pictures and links, and developers take a concept and create something in real life. And, the medium in which a developer works is that of computer code.
Developers are often split between focussing on frontend or backend development. In large organizations, front-end developers do HTML/CSS and Javascript coding. Many website designers do not know how to use computer programming languages, like HTML and CSS. Web developers possess the skill and talent to take a visual design and construct an exact living replica.
Bringing it Together to Build Your Website
The dev team constructs the functionality and environment expressed in the web design – bringing it to life. And, when a great combination of skills comes together, it becomes more than the sum of its parts. Talk to a DOJO Creative associate for a free sitemap and design consultation, and to learn more about the web design and development process.